WASM, WAT?

WebAssembly - low-level assembly-like language that can be targeted by languages like C, Cpp, Rust, C# able to run at near-native speeds.
WebAssembly was released in March of 2017.
As a web developer, I’ve never really used it in real projects because there wasn’t much to do with it in an average web project.
Today there is great support across major browsers. The first best time to learn about this was in 2017, the second best time is today.
What to do with it?
Popular libraries are being ported to wasm like:
- FFmpeg
- OpenCV
- AI frameworks
Our home computers have plenty of power to run intensive tasks locally. Doing light video editing, converting files, and running machine learning models are a few ideas that can be done right now with WASM.
🫵 WASM exposes you to new tools and languages
For the exploration’s sake. How cool is it that C/Rust/Go code can be run on the web? I’m currently poking around Rust and Go because of that.
Let’s get technical now.
WAT
WAT - WebAssembly Text Format
Text format for Humans to understand the compiled code. Useful for debugging and understanding what it looks like.
WebAssembly programs are composed of modules. A module is a fundamental building block in the WebAssembly code.
To compose a program we need to learn about S-expressions. Parenthesized expressions are composed of trees. Nesting S-expressions is what we need to do to create something useful here.
An example from MDN:
(module
(func $add (param $lhs i32) (param $rhs i32) (result i32)
local.get $lhs
local.get $rhs
i32.add)
(export "add" (func $add))
)
I think you can understand what is going on here but I’ll say it anyway: adding 2 integer numbers.
A func declares a new function with the name $add and with function arguments $lhs, and $rhs with the param keyword and the returning type with the result keyword.
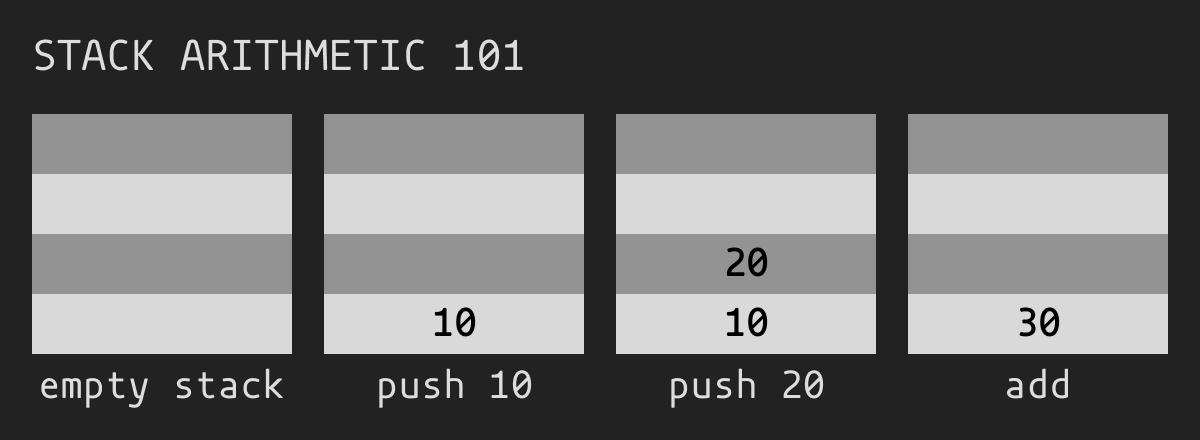
Execution operates on the stack. We push $lhs to the stack then we push $rhs to the stack and after calling i32.add we will pop both of these variables from the stack, add them and push back the result.

✅ So we’ve got our WAT program.
Can we run it as it is?
🚫 Not yet.
What is runnable inside browsers or other runtimes is WebAssembly binary - .wasm
To compile WAT ➡️ WASM we can use tools like wat2wasm or see interactive one here.
Now after we have compiled the .wasm file we can simply call it from JavaScript.
<script>
WebAssembly.instantiateStreaming(fetch("add.wasm")).then((obj) => {
console.log(obj.instance.exports.add(1, 2)); // "3"
});
// Note: The exported function name matches the name in the WAT export above.
</script>
Adding numbers is not impressive I know.
But the real value here is to encourage you 🫵 to explore WebAssembly on your own.
There is a lot of going on right now:
- WASI Effort to standardize running WebAssembly outside browsers.
- Wasmtime Runtime that builds upon WASI design.
- WebGPU and Wasm Bridging the gap between GPU and WASM.
- WasmEdgeRuntime WasmEdge is a lightweight WebAssembly runtime for cloud-native, edge, and decentralized applications.